Empathize Phase
Competitor Analysis
We started by doing a competitor analysis to compare current music discovery platforms.
We learned that these platforms mostly offer the same recommendations with a wide variety of features.
User Research
We began to brainstorm what our user would look like for RhythmiQ. We decided it's
someone with a unique music taste who wants to discover more indie artists.
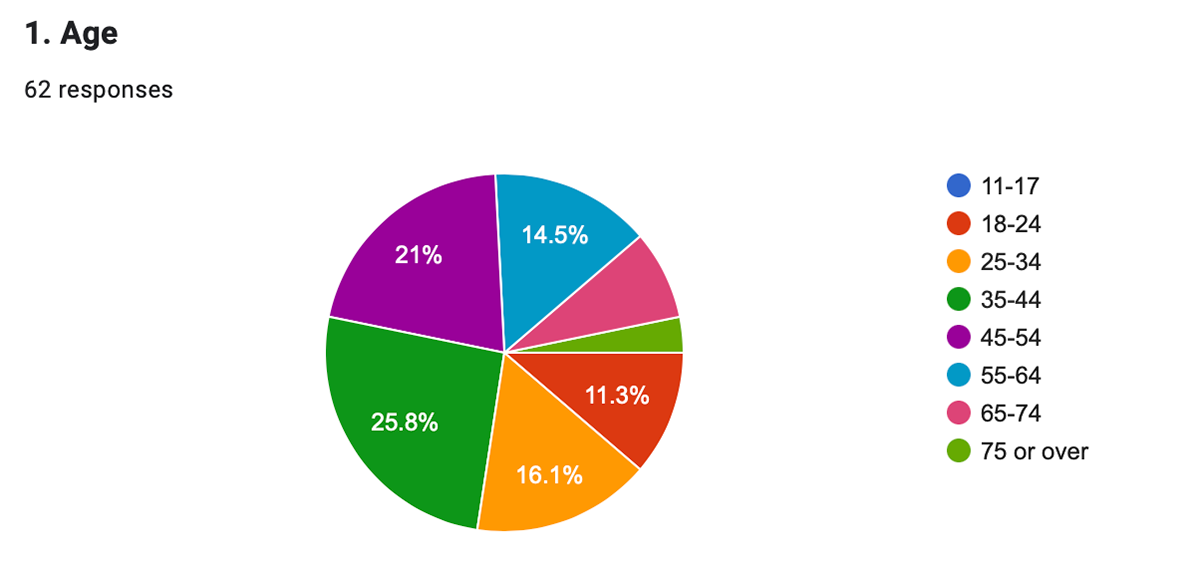
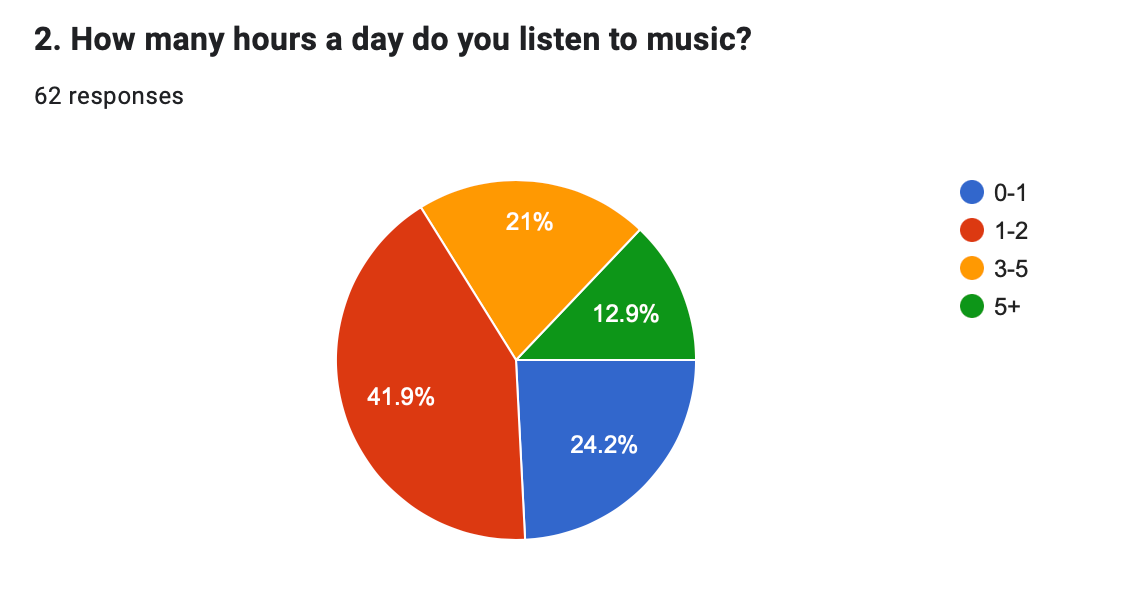
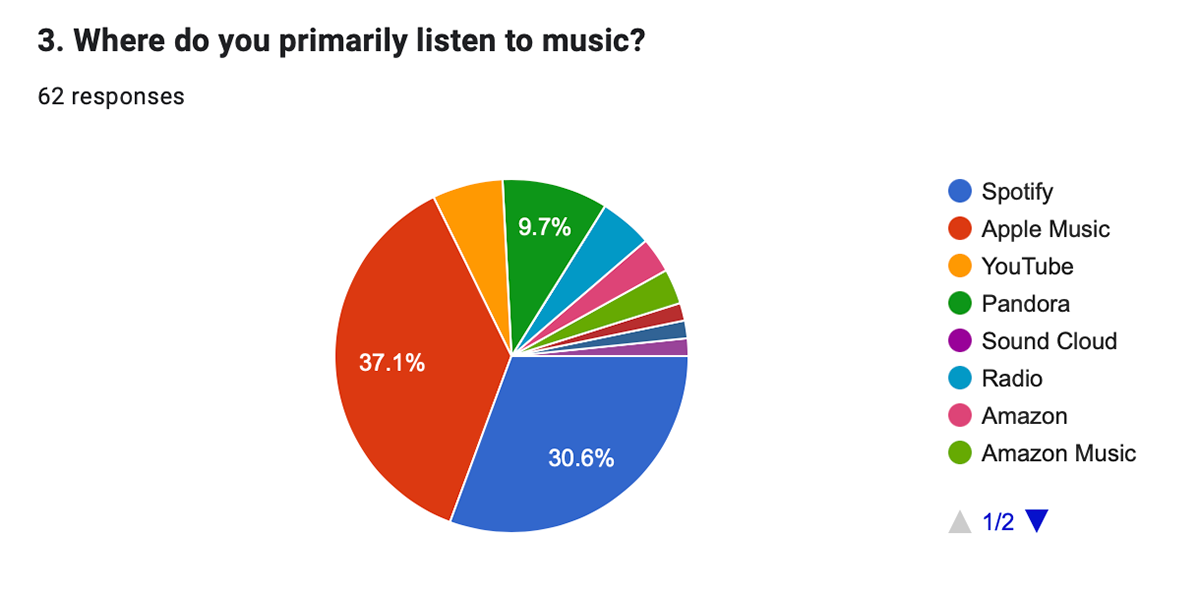
Survey
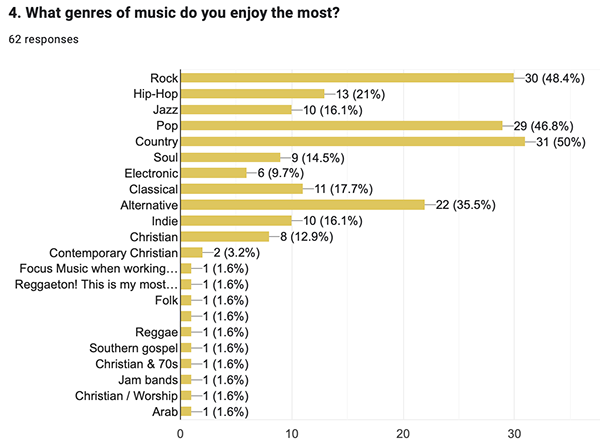
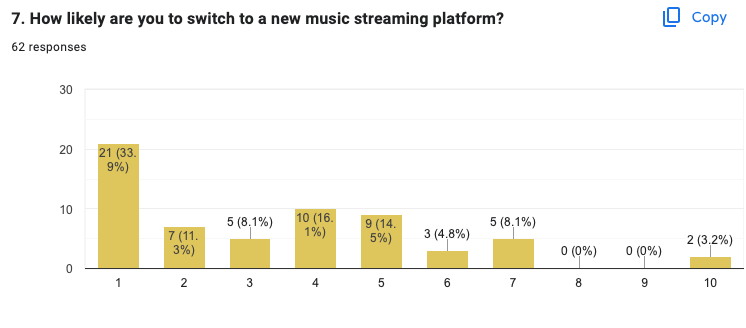
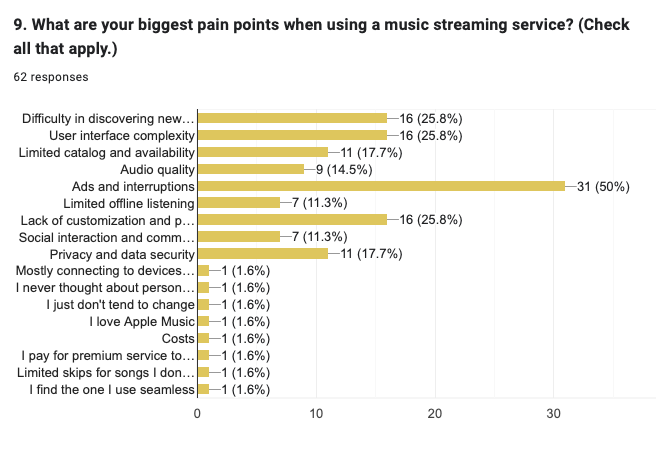
We conducted a survey with 62 respondents to gauge the need and interest in a music finding app, as well as their listening habits.
We found that most users are not very likely to transition to a new music streaming app,
so we decided to keep the focus of RhythmiQ on discovery that integrates with the user's current streaming
platform.
Interview Results
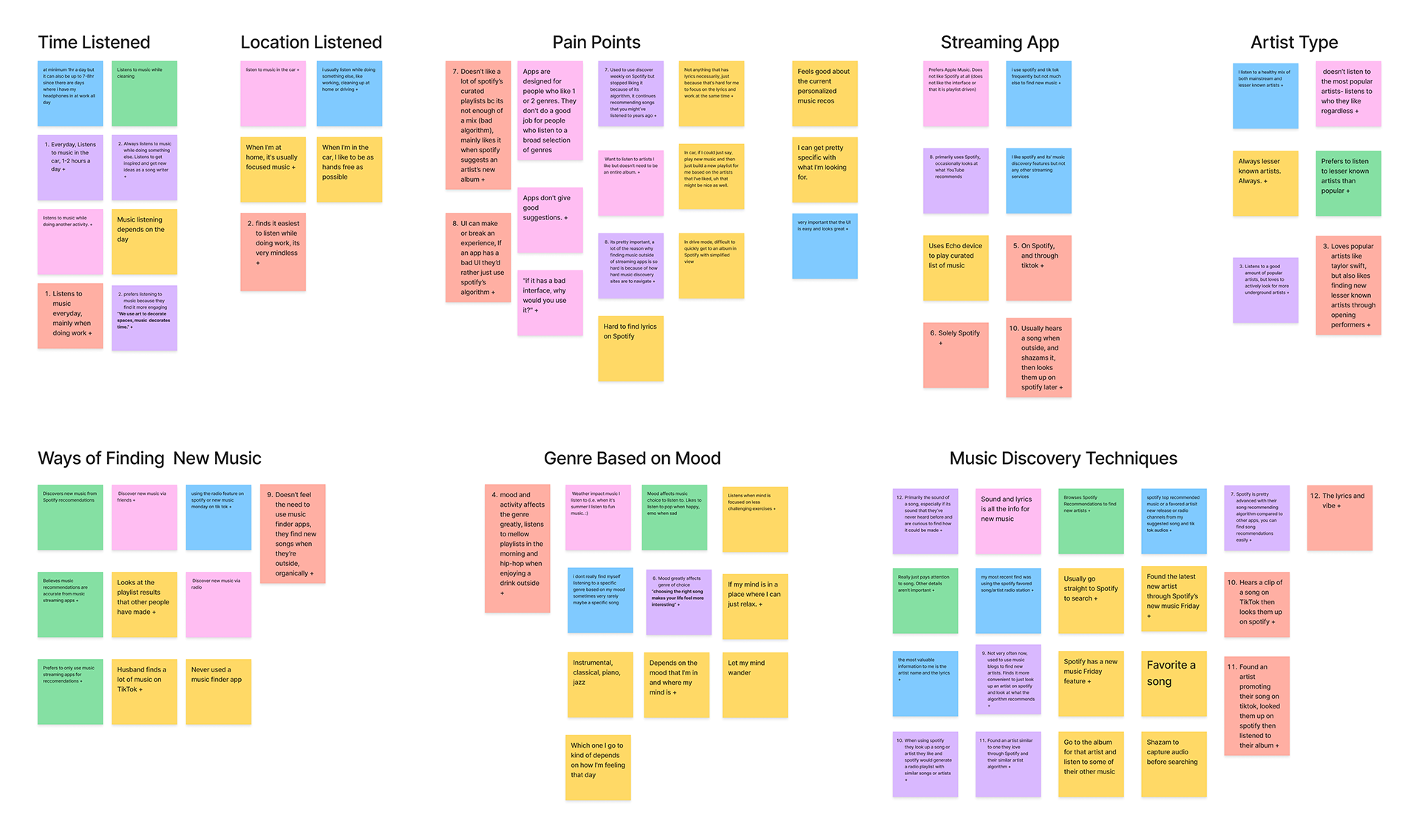
We interviewed five users about their music listening and discovery habits. The
results were compiled into an affinity diagram.
User Insight
Based on the notes in the affinity diagram, we formed the user insight statement.
Current streaming platform algorithms are not effectively helping find the kind
of music that music enthusiasts desire. Enthusiasts desire a music discovery platform that is user-friendly,
efficient, and capable of recommending truly new and non-conventional artists.
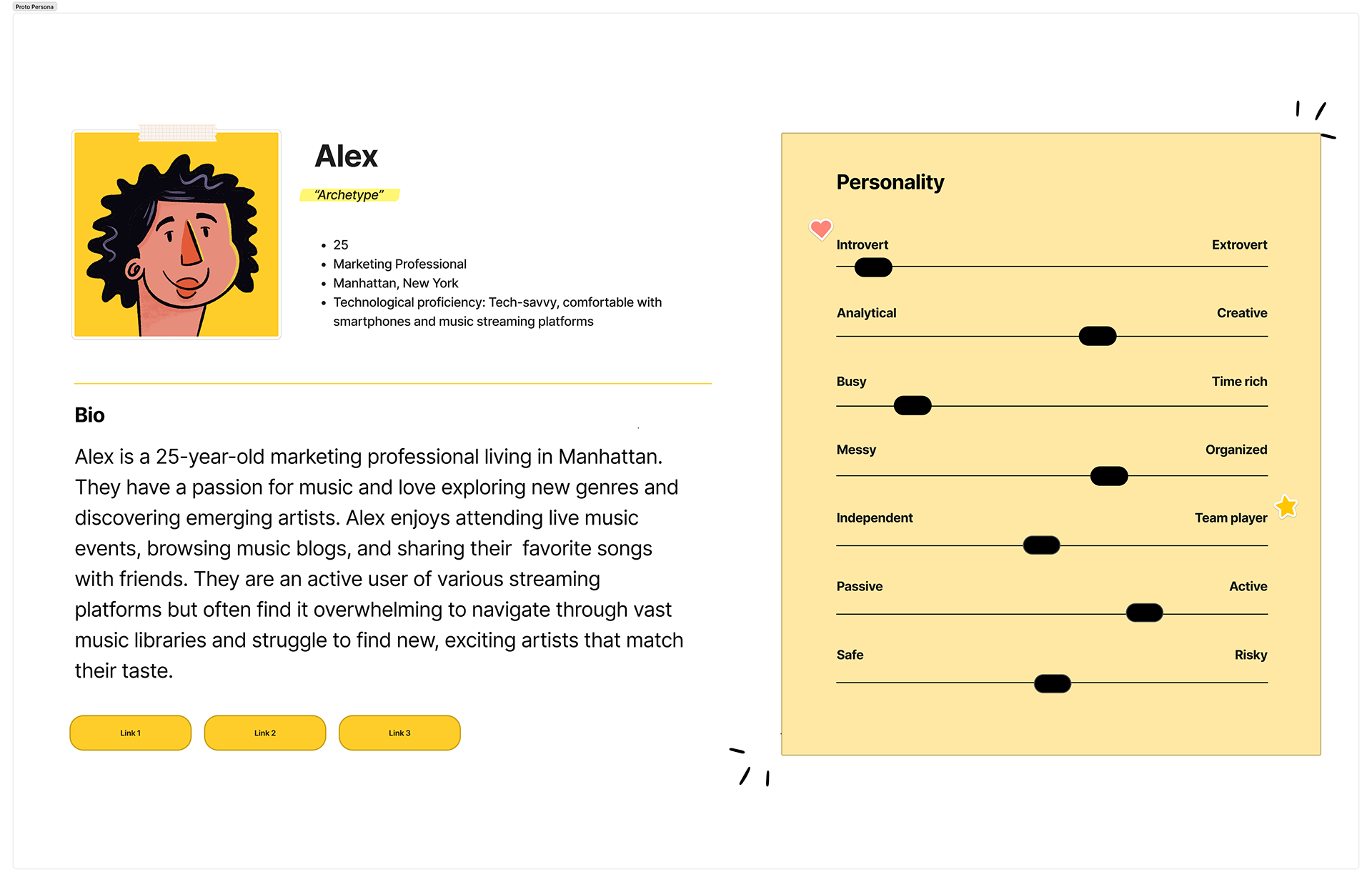
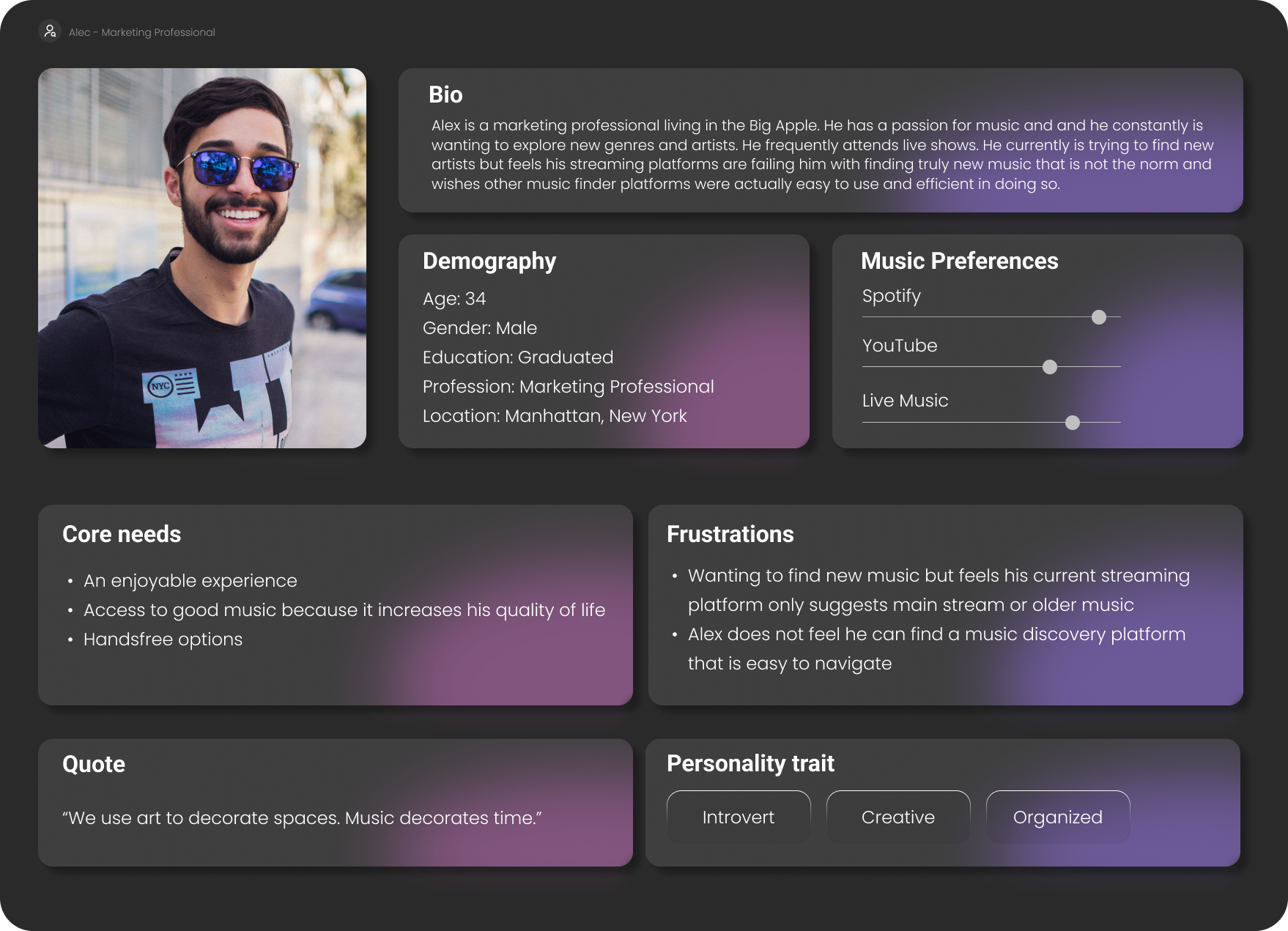
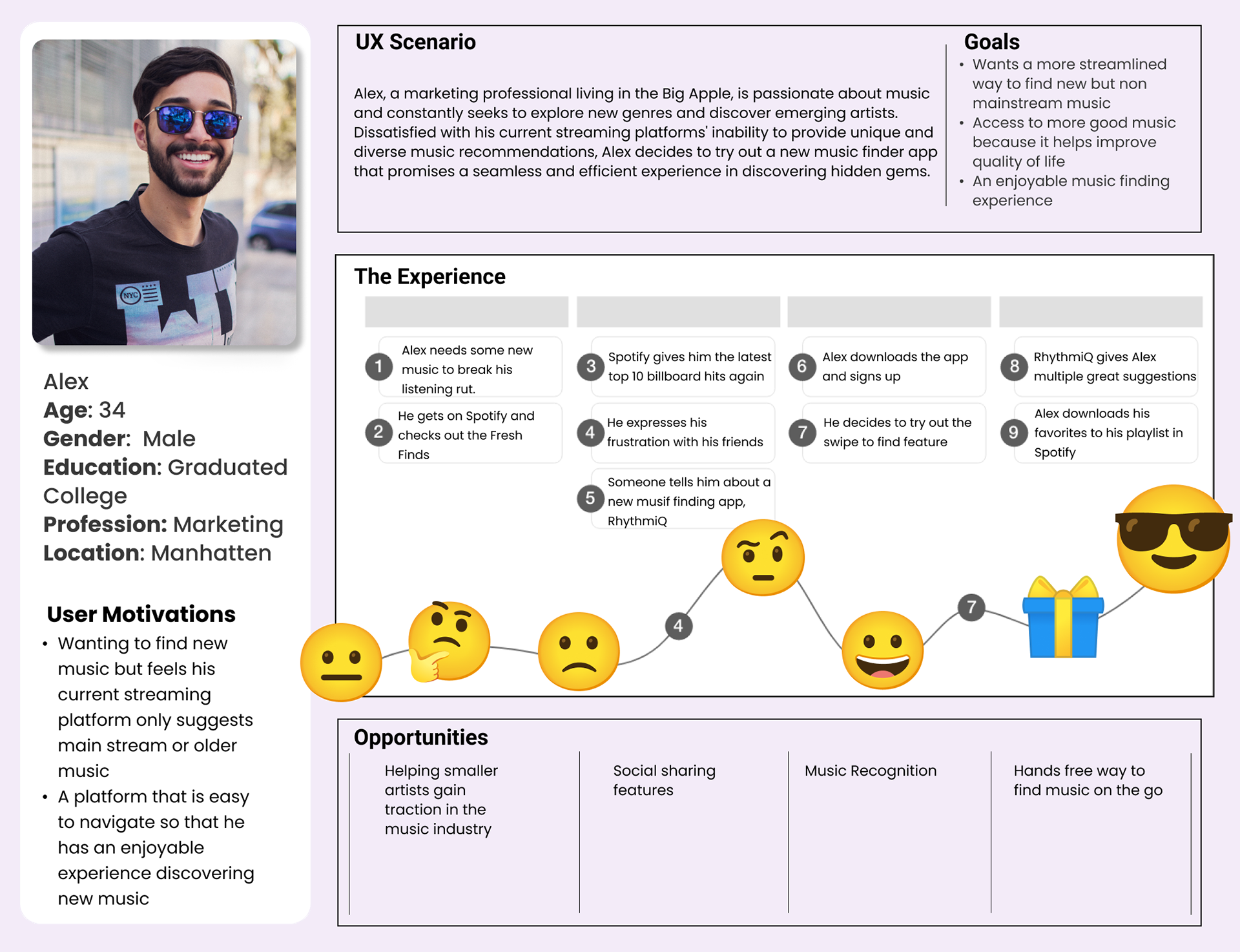
User Persona
We then created our user persona from the data we had gathered from surveys and
interviews.
Define Phase
Problem Statement
Alex, a music enthusiast and frequent live show attendee, is frustrated with the limited music discovery capabilities of his current streaming platforms. He finds it
challenging to explore new genres and discover non-mainstream artists that align
with his unique taste. The existing platforms fail to provide him with personalized
recommendations that cater to his specific preferences and his desire for novel music experiences.
UX Hypothesis
By designing a music discovery platform that offers a user-friendly
and efficient experience, we can empower Alex, a passionate music lover, to easily explore new genres and discover artists outside the mainstream. By leveraging advanced
recommendation algorithms and incorporating user feedback, we can curate personalized music suggestions that
align with Alex's unique taste. This will enable him to find truly new and non-conventional music that
matches his preferences, providing him with an enjoyable and fulfilling music discovery
journey.
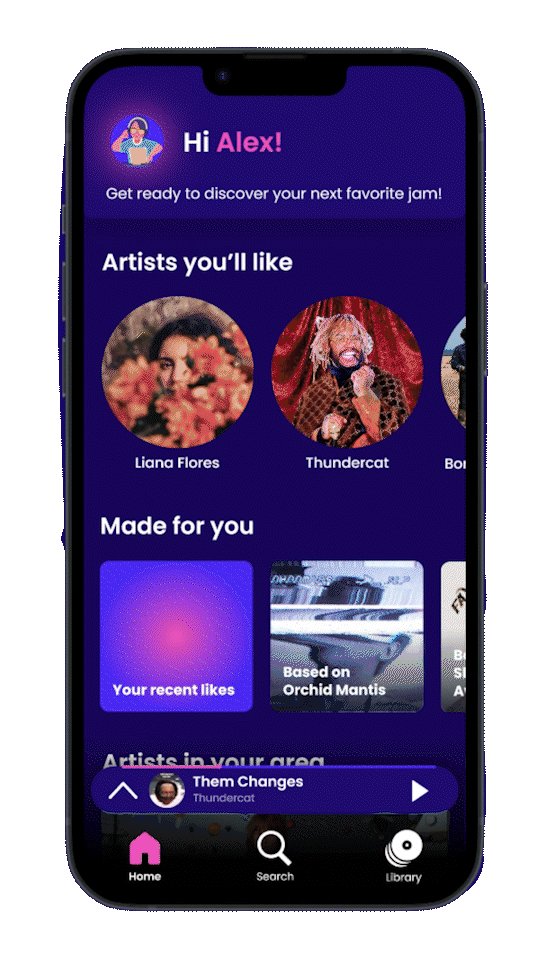
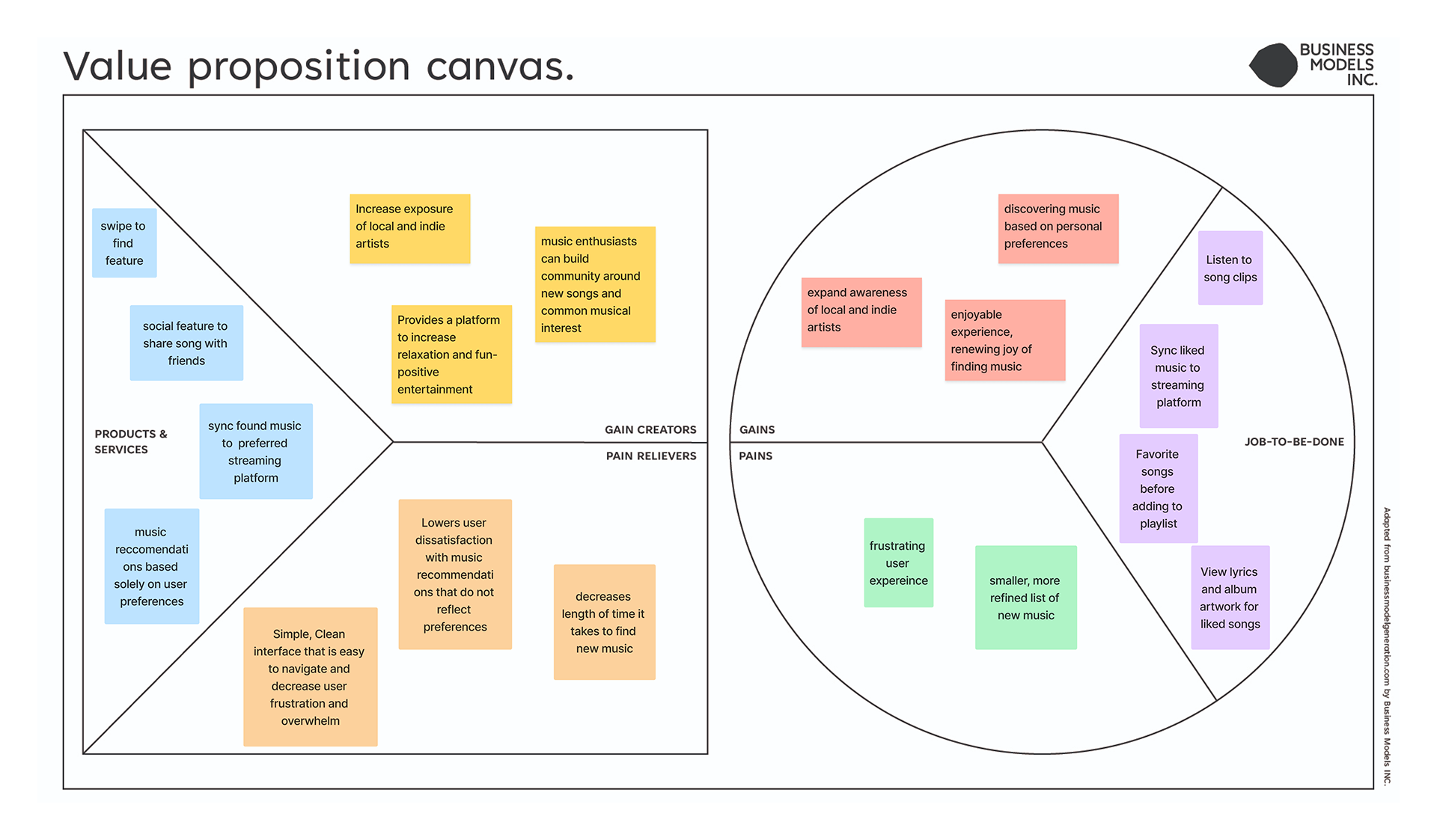
Value Proposition
Discover music that moves you with RhythmiQ.
Swipe through genres, artists, and songs to find your perfect rhythm. Share your
favorite tracks with friends and sync them to your preferred streaming platform seamlessly. Personalized
recommendations cater to your unique taste, while amplifying local and indie artists. Download RhythmiQ, and
let the rhythm find you.
Ideate Phase
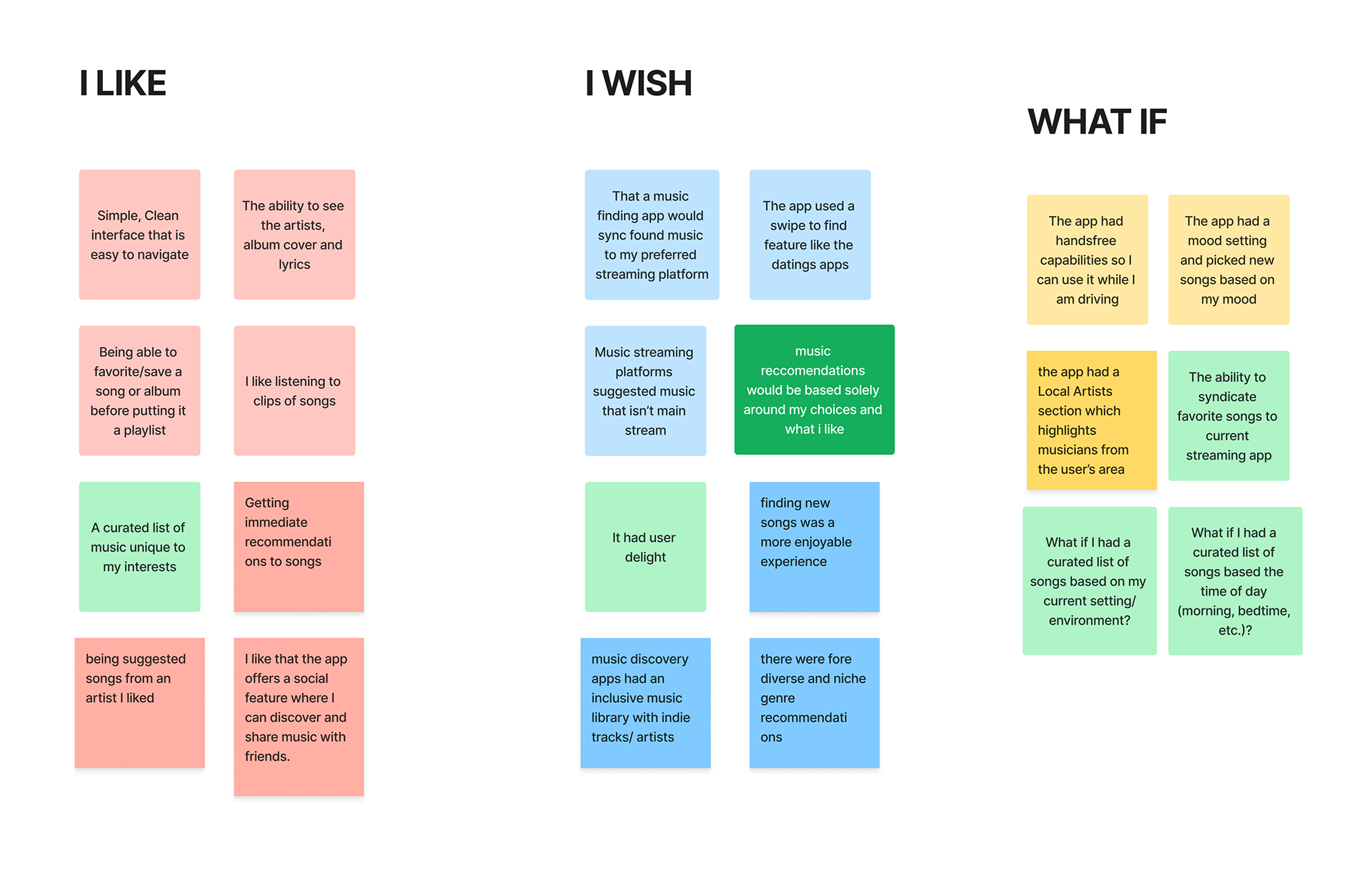
Feature Prioritization Matrix
In order to identify which features to RhythmiQ, we categorized ideas into categories of 'I Like,' 'I Wish,' and 'What If'. We put items we liked in current applications in 'I Like', items we wanted in a new app into ‘I Wish,’ and ideas where the sky is the limit went into ‘What If.’ We then reorganized them into categories based on importance.
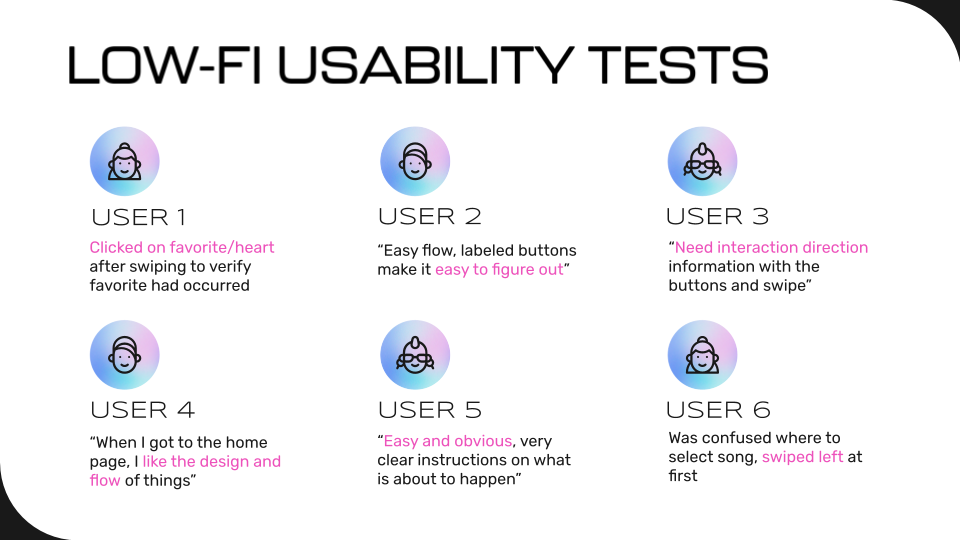
Usability Testing
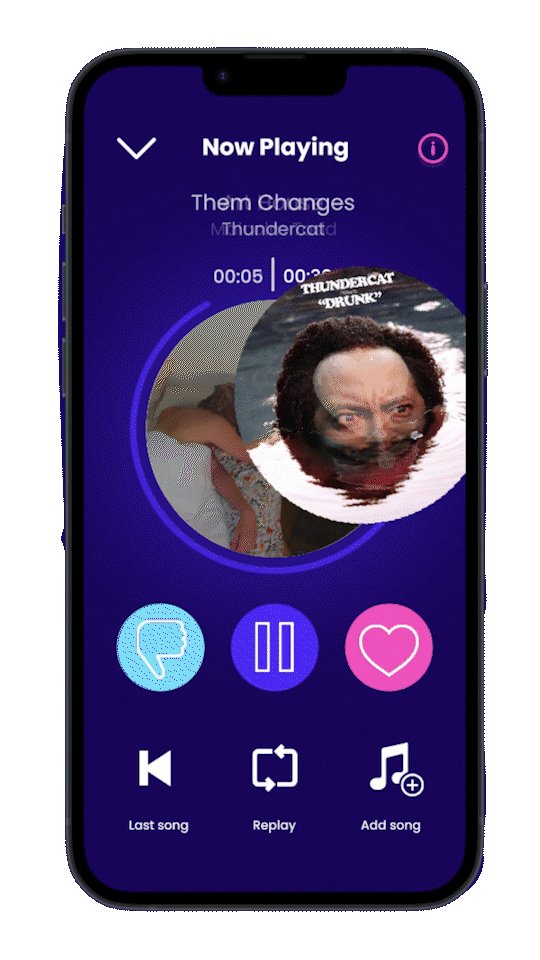
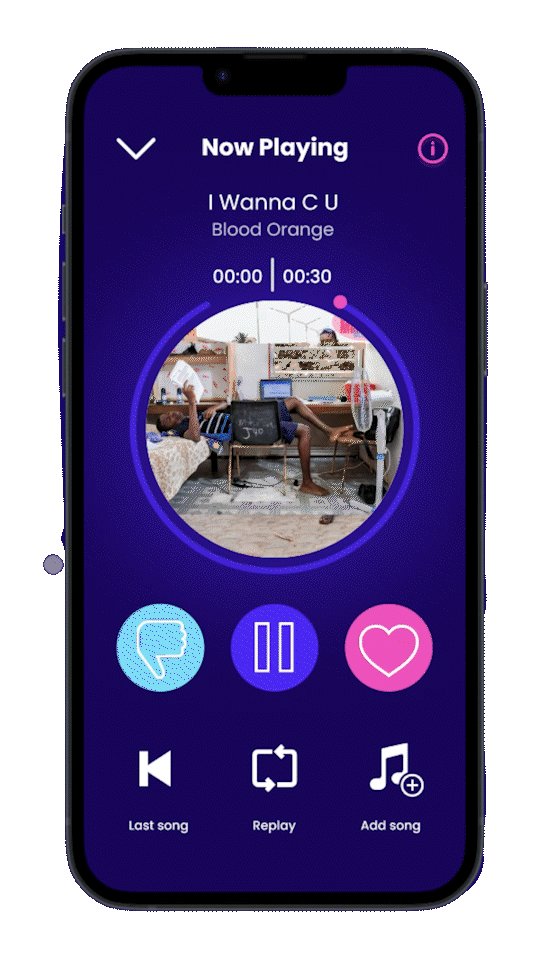
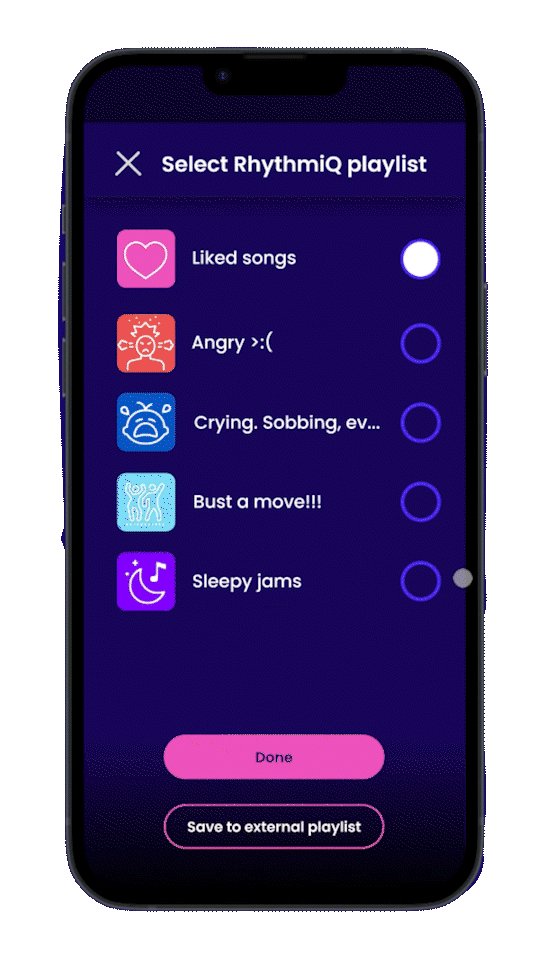
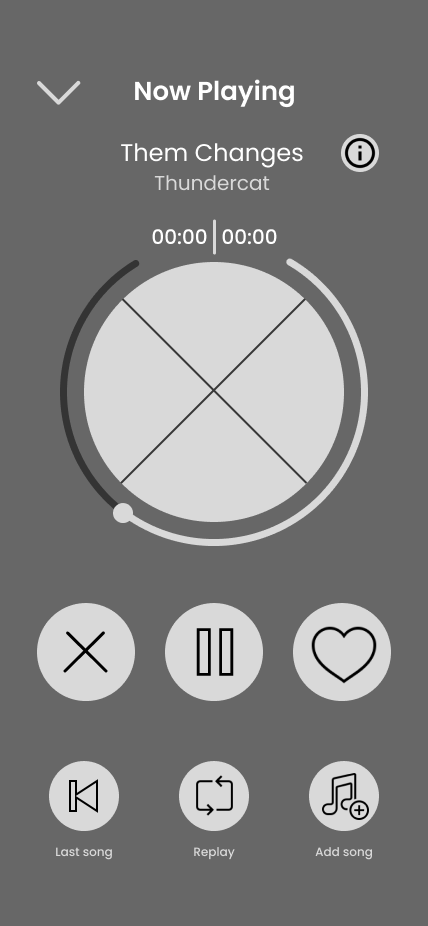
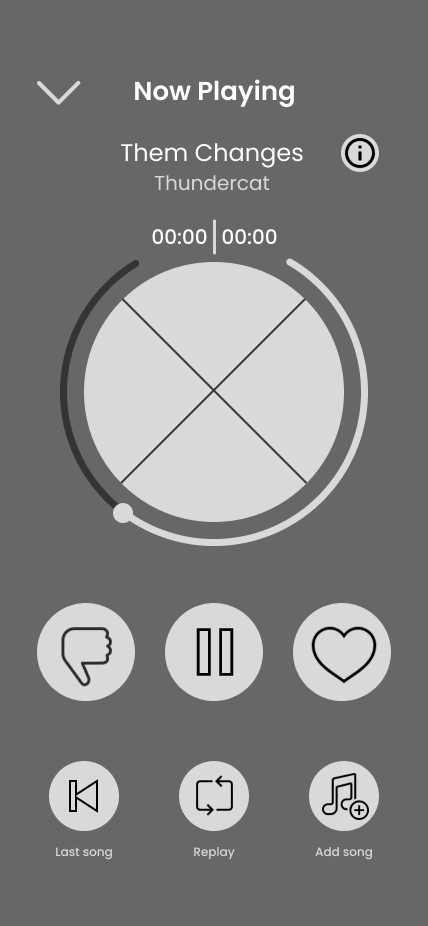
Our user testing plan included three tasks to be completed by six users. We
had users swipe on a new favorite song, add a song to an existing playlist, and sync a song to their preferred music
streaming app. Most users were able to complete these tasks, and we recorded feedback below.
Conclusion/Next Steps
RhythmiQ has a great start, but as with any product, there is always room for growth.
After the app has gained some traction and gone through initial adjustments, we want to add three new features: ‘Share,’ ‘Search by Mood,’ and ‘Hands Free’ options. Each of these features will extend RhythmiQ’s reach and improve
the experience for music enthusiasts like Alex.